O mercado de navegadores da Web tornou-se um pouco previsível. Os principais players Apple, Google e Firefox fizeram do aumento da velocidade e do desempenho sua principal prioridade, colocando as melhorias na interface principalmente em segundo plano. E revisei dois navegadores— Yandex e Maxton– que são essencialmente Google Chrome com uma nova demão de tinta. Tudo o que torna o decididamente diferente Sleipnir 4 navegador uma lufada de ar fresco.
Sleipnir 4 - em homenagem ao deus nórdico Odin cavalo de oito patas- parece inspirado por. Safári. Mas os criadores do Sleipnir repensaram cuidadosamente como os navegadores da Web são projetados e acabaram com uma aparência radicalmente diferente. Embora nem todas essas ideias dêem certo e outras inovações sólidas sejam insuficientes em sua implementação, ainda fico animado em ver designers corajosos o suficiente para tentar algo novo.

Dê adeus à sua barra de URL
Para o bem ou para o mal, Sleipnir trabalha com uma única teoria: você deseja abrir várias guias simultaneamente, em vez de navegar para frente e para trás em uma única exibição. Não é bem assim que estou acostumado a navegar na Web, mas posso entender o conceito e apreciar como os recursos do Sleipnir fluem logicamente dele.
Em seu tiro mais descarado nos arcos de outros navegadores, Sleipnir eliminou a barra de URL. Há uma pequena caixa de pesquisa no lado direito dos controles impressionantemente finos no topo da janela do Sleipnir e um URL acima dela que você pode clicar para editar ou alterar. Mas Sleipnir imagina que você está navegando em lugares que já conhece ou marcou, ou está navegando na Web por meio de pesquisas.
No lugar da barra de URL, Sleipnir exibe uma matriz de rolagem horizontal de guias em miniatura. O Opera foi pioneiro nessa ideia, mas as guias do Sleipnir permanecem constantemente visíveis e atingem um bom equilíbrio entre serem grandes o suficiente para identificar, mas pequenas o suficiente para não interferir na janela principal do navegador. Passar o mouse sobre cada guia mostra o nome da guia e oferece a opção de fechá-la. Você também pode arrastar as guias umas sobre as outras para agrupá-las.

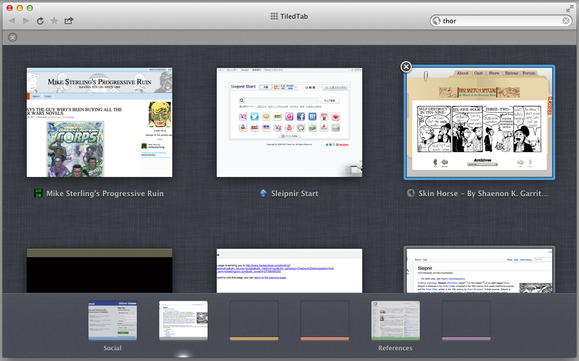
Isso é útil na visualização TiledTab do Sleipnir, ativada apertando a janela principal do navegador para dentro (o Sleipnir é programado para funcionar com gestos que você pode executar em um Magic Mouse ou Magic Trackpad). Como o Safari 6, a página que você está visualizando se reduz a um carrossel de guias abertas e grupos de guias. Deslizando para frente e para trás e abrindo e fechando, você pode alternar entre vários grupos de guias ou páginas com uma mão e sem precisar clicar. É um dos recursos mais úteis e bem implementados do Sleipnir.
A pesquisa mais inteligente acalma a tristeza dos favoritos
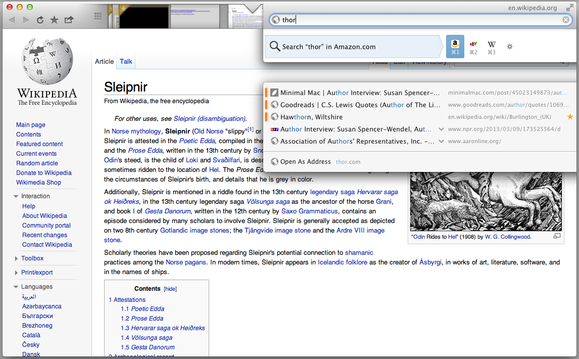
A caixa de pesquisa do Sleipnir também é impressionante, reunindo o máximo de utilidade em um design claro e fácil de operar.
Depois de digitar uma pesquisa, pressionar Retorno fornece os resultados do mecanismo de pesquisa de sua escolha (que você pode especificar nas Preferências). Pressione a tecla tab e você poderá procurar o mesmo termo na Amazon, eBay, Wikipedia ou qualquer outro site que desejar adicionar. (Você precisará saber como esses sites lidam com suas strings de pesquisa, mas não é muito difícil de descobrir.)
Flutuando abaixo da janela de pesquisa principal, você também verá uma seleção de possíveis páginas correspondentes de seu histórico ou favoritos. Essa maneira rápida e fácil de acessar seus sites favoritos ajuda a compensar o manuseio frustrante de favoritos do Sleipnir.

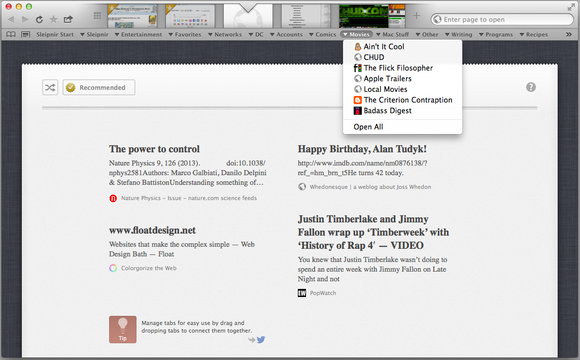
Para manter a navegação superior enxuta e limpa, o Sleipnir não exibe a barra de favoritos, a menos que você abra uma nova guia em branco. (Por padrão, Sleipnir preenche essas páginas vazias com suas suposições sobre onde você gostaria de ir, com base nas páginas que você visitou recentemente. É meio charmoso, mas não muito útil.) Se você quiser abrir diretamente um marcador ou uma pasta cheia de favoritos sem abrir uma nova guia ou usar a barra de pesquisa, você deve ir ao menu Favoritos na parte superior da tela. Isso não arruinou minha experiência, mas ocasionalmente foi frustrante.
Controles de gestos de tocar e ir
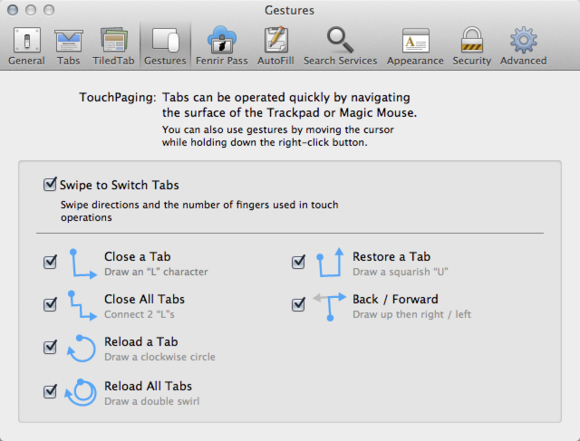
O Sleipnir visa tornar a navegação o mais simples possível, por isso seus criadores criaram um conjunto de controles de gestos personalizados para navegação básica. Infelizmente, não há um tutorial inicial fácil para aprendê-los. Você tem que procurá-los nas Preferências, onde estão todos claramente diagramados.
Os gestos funcionam muito bem na teoria, mas apenas mais ou menos na prática. Gostei de poder fechar uma guia com um deslize em forma de L, reabrir guias fechadas com um U quadrado ou recarregar uma página desenhando um círculo. Mas os gestos funcionaram melhor em algumas páginas do que em outras. Em alguns casos, eles se recusaram a trabalhar. Tive a melhor sorte ao desenhar gestos lenta e deliberadamente.

Sleipnir também atribui o deslizamento horizontal de dois dedos - que todos os outros navegadores usam para avançar e voltar - para navegar por sua lista de guias abertas. Para avançar ou voltar no histórico de navegação, deslize para cima e depois para a esquerda ou para a direita. Isso se encaixa no design centrado em guias do Sleipnir, mas ainda leva muito tempo para se acostumar. Eu teria apreciado uma opção em Preferências para mudar como esses gestos funcionavam.
Desempenho decepcionante
Os gestos não foram o único lugar onde as ambições de Sleipnir ficaram aquém de sua execução. Embora use o mesmo WebKit mecanismo como o Safari, ele teve problemas para renderizar corretamente algumas páginas bastante simples. Também parece ruim em multitarefa, tornando-se moderadamente sem resposta sempre que você está fazendo qualquer coisa com uso intensivo do processador em uma de suas guias.
Em testes de benchmarking com as versões mais recentes do Safari, Chrome, Firefox e Opera, o Sleipnir nunca se classificou acima do meio do pacote e muitas vezes acabou no final. Ao testar suas capacidades de gráficos vetoriais, Sleipnir engasgou com força, obrigando-me a forçar o encerramento.
Referências: Sleipnir 4
| Navegador | Vetor HTML5 | Mapa de bits HTML5 | Texto HTML5 | Octano | SunSpider | ácido3 | Conformidade com HTML5 |
|---|---|---|---|---|---|---|---|
| Sleipnir 4 | 3.25 | 10.65 | 19.41 | 4626 | 350.8 | 100 | 378/11 bônus |
| Safari 6.0.3 | 35.3 | 55.16 | 20.64 | 4828 | 339.9 | 100 | 393/11 bônus |
| Ópera 12.42 | 32.63 | 45.95 | 13.61 | 2677 | 427.8 | 100 | 419/9 bônus |
| Firefox 19 | 3.51 | 15.12 | 24.52 | 4471 | 390.8 | 100 | 393/9 bônus |
| Cromo 25 | 16.53 | 55.91 | 17.12 | 7752 | 321.3 | 100 | 463/13 bônus |
melhores resultados em audacioso. Os navegadores de referência estão em itálico. Vetor HTML5, bitmap e texto os resultados do teste estão em quadros por segundo; mais alto é melhor. O JavaScript Octane os resultados dos testes são pontuações; mais alto é melhor. O Javascript SunSpider os resultados estão em milissegundos; tempos mais curtos são melhores. O ácido3 resultado é uma pontuação de 100. Conformidade com HTML5 é uma pontuação de 500.
Resumindo
Gosto da ousadia do pensamento de Sleipnir e espero que nas próximas versões a qualidade de sua engenharia alcance sua arquitetura. Se você está procurando algo diferente e não precisa do navegador mais rápido do mercado, definitivamente vale a pena tentar esse concorrente azarão.
Nota do editor: Atualizado às 7h30 PT com tabela de referência.