Eksperts vurdering
Fordeler
- Tett integrasjon med andre Creative Cloud-applikasjoner
- forhåndsvise design og kode enkelt på iOS- og Android-enheter
- bruk nettfonter på skrivebordet
- kraftige animasjonsverktøy.
Ulemper
- Applikasjoner mangler innebygd brukergrensesnitt og deler et inkonsekvent design
- forhåndsvisningsfunksjoner begrenset til Chrome-nettleseren
- applikasjoner som ikke kan kjøpes separat.
Vår dom
Bør du betale et månedlig abonnement for å bruke disse verktøyene? Med mindre du trenger animasjonsfunksjonene til Edge Animate, vil jeg finne prisen vanskelig å rettferdiggjøre – spesielt når lignende funksjoner finnes i tjenester som Typecast og Gridset. For mer erfarne team er jeg ikke sikker på hvor nyttige disse verktøyene er når enklere verktøy kan være tilstrekkelig – man bør ikke overse kraften til penn og papir. Men hvis du allerede er et Creative Cloud-medlem, sterkt gift med Adobes appøkosystem, kan de vise seg å være mer nyttige.
Paul Lloyd, senior visuell designer ved Brighton-basert nettbyrå
Clearleft, er imponert over Adobes nye programvareverktøy for webdesign – men den møter sterk konkurranse.Utbredelsen av mobile enheter har resultert i en revurdering av hvordan vi lager online opplevelser. Der man en gang kunne anta sikre standarder, ser vi nå nettet som det uforutsigbare beistet det alltid har vært. Våre prosesser tilpasses for å møte denne etterspørselen. Tverrfaglige roller, smidige team og høy grad av samarbeid er viktige prinsipper for en responsiv arbeidsflyt – med grensen mellom design og utvikling stadig mer utydelig.
En stund så Adobe håpløst ute av kontakt med denne utviklingen. Den mente dens proprietære Flash-teknologi var en nøkkelkomponent på nettet, og markedsførte en pakke med webdesignapplikasjoner unnfanget i god tid før introduksjonen av bredbånd, enn si smarttelefoner. Selskapet erkjente behovet for å endre kurs, og engasjerte seg med standardiseringsorganer for å forbedre spesifikasjonene, og utviklet en moderne suite av webdesignverktøy kalt Edge – mindre oppgaveorientert programvare og støttetjenester, bygget fra grunnen av og oppdatert jevnlig.
Er det sannsynlig at denne nye tilnærmingen vil være vellykket? Vil disse nye verktøyene hjelpe kreative med å lage overbevisende opplevelser som fungerer på tvers av hele spekteret av dagens nett? Når Edge-suiten blir med i Creative Cloud, er vi i ferd med å finne ut av det
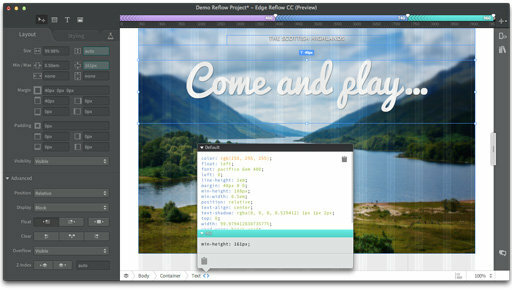
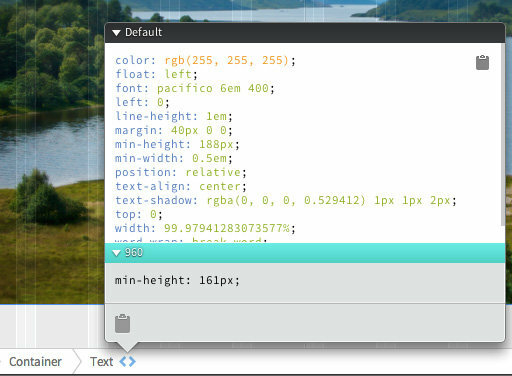
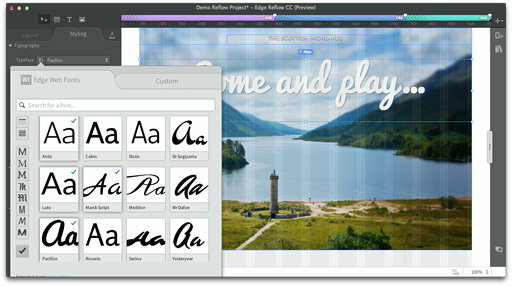
Edge Reflow CC (forhåndsvisning)
Ved første øyekast er Edge Reflow et forvirrende forslag: bør det brukes til prototyping? Design? Utvikling? Når det sees på som et kommunikasjonsverktøy, begynner det å vise seg mer lovende. Edge Reflow er først og fremst ment for designere, og hjelper dem med å produsere raske responsive modeller for å vise kunder og dele presise CSS-stiler med utviklere.
Selve applikasjonen er bygget på toppen av WebKit, og selv om den mangler innebygd OS-utseende og oppførsel, betyr dette at dokumenter gjengis nøyaktig ved hjelp av HTML og CSS. Design kan forhåndsvises i Chrome, selv om denne utgangen ikke er ment for offentlig forbruk - et poeng applikasjonen strekker seg langt for å gjøre. Edge Reflow fungerer også med Edge Inspect, slik at du også kan forhåndsvise arbeidet ditt på mobile enheter.


Mye av grensesnittet til Edge Reflow er overgitt til å endre utseendet til en side ved forskjellige bruddpunkter. Presentasjonen av disse er tydelig, og utvilsomt nyttig for de som er nye med responsiv design. Designere står fritt til å bruke enten piksel-, prosent- eller em-mål. Grensesnittet er litt klønete – og til tider rett og slett forvirrende – og det kan ta litt tid å forstå en WYSIWYG-editor som er så tett koblet til CSS-layoutkonvensjoner.

Edge Reflow er helt klart et produkt i sin spede begynnelse, men fremtiden ser lys ut. Selv om du allerede kan lage komplekse oppsett og design, vil fremtidige oppdateringer tillate en Photoshop eller Illustrator-fil som skal importeres som et utgangspunkt, og fremskynder den responsive designprosessen for brukere av disse verktøyene.
Det kan også sies at Adobe overtenker problemet. Etter min egen erfaring kan enkle aktiviteter som å skissere eller ha en samtale med en kollega ved siden av en tavle løse selv de tøffeste responsive designproblemene.
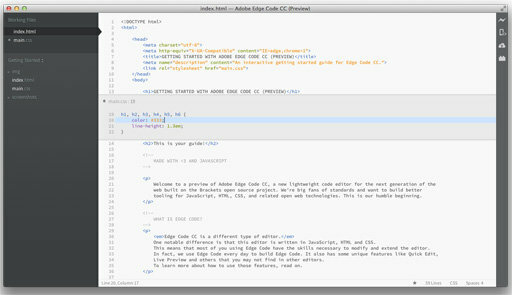
Edge Code CC (forhåndsvisning)
Ingen pakke med webutviklingsverktøy ville være komplett uten en koderedigerer. Edge Code er basert på åpen kildekode Braketter applikasjon, et genuint innovativt tekstredigeringsprogram med unike funksjoner som live forhåndsvisning i nettleseren (igjen, dette fungerer bare med Chrome) og raske innebygde redigeringsfunksjoner. Den er fortsatt i beta.

Edge Inspect
Som Edge Web Fonts er Edge Inspect limet som binder Edge-pakken sammen. Formelt kjent som Shadow, lar Edge Inspect deg pare datamaskinen din med iOS- og Android-enheter, og deretter eksternt inspisere eller forhåndsvise arbeidet ditt. Nok en gang er det bare Chrome som støttes på skrivebordet.
Selv om andre lignende (og billigere) tjenester er tilgjengelige, kan de være kompliserte å sette opp. Hvis du er en Creative Cloud-abonnent, er det fornuftig å bruke Edge Inspect, gitt dens tette integrasjon og brukervennlighet.
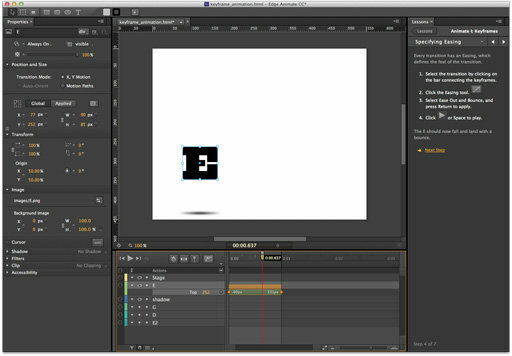
Edge Animate CC
Et verktøy for å lage animert, interaktivt nettinnhold, Edge Animate CC er utvilsomt flaggskipsapplikasjonen i suiten, og mulig pretender til Flash-kronen også. Applikasjonen ser utrolig polert ut, og gir en endeløs tilførsel av knapper og knotter for animatører å finpusse.

Tidslinjen bryter tydelig ned strukturen til en animasjon, som komplekse lettelser kan legges til. Interessant nok implementerer Edge Animate grafiske effekter (som uskarphet og filtre) ved å bruke CSS3-stiler, som ikke støttes i alle nettlesere. Dette er en god ting – etter min mening trenger ikke nettsteder å se like ut i alle nettlesere – og det er oppmuntrende å se Adobe omfavne progressiv forbedring.
Vel, til et punkt. Enten animerende tom
tags er en fornuftig tilnærming for animasjon på nettet er åpen for debatt. Jeg mistenker at de som er opptatt av tilgjengelighet og ytelse vil gjøre en ekstra mil for å gjøre Edge Animates utgang tilgjengelig for deres behov. Når det er sagt, virker den genererte JavaScript-en ganske rimelig med tanke på nedlastingsstørrelse, og mye av det kan redigeres direkte i applikasjonen.
Jeg har verken skript- eller animasjonsferdigheter, og er feilplassert til å gi en kvalifisert mening om denne applikasjonen og koden den genererer. Likevel ser det ut som et morsomt og dyktig verktøy som jeg er sikker på at mange vil like å bruke.
Så er alt verdt det?
Med arbeidsflyter som krever tettere samarbeid mellom kunder, designere og utviklere, kan Adobes programvare ha en verdifull rolle å spille. Et sterkt fokus på å formidle ideer gjør Reflow til en spesielt lovende applikasjon i så henseende. Bruk av nettfonter på skrivebordet og forhåndsvisning av design på tvers av mobile enheter samtidig med Edge Inspect er enestående funksjoner. Det er bare synd at disse ikke er tilgjengelige separat, i stedet låst bak en uoverkommelig abonnementsmodell.
Bør du betale et månedlig abonnement for å bruke disse verktøyene? Med mindre du trenger animasjonsfunksjonene til Edge Animate, vil jeg finne prisen vanskelig å rettferdiggjøre – spesielt når lignende funksjoner finnes i tjenester som Typecast og Gridset. For mer erfarne team er jeg ikke sikker på hvor nyttige disse verktøyene er når enklere verktøy kan være tilstrekkelig – man bør ikke overse kraften til penn og papir. Men hvis du allerede er et Creative Cloud-medlem, sterkt gift med Adobes appøkosystem, kan de vise seg å være mer nyttige.
Stort sett er det oppmuntrende å se Adobe forbedre sin holdning til nettet. Ved å utvikle Edge Code i det åpne som Brackets, har den produsert en innovativ IDE som gjør skriving av kode morsomt og kreativt. Arbeidet med å bringe avanserte grafiske funksjoner til CSS (former, regioner, blandingsmoduser, tilpassede filtre) vil være til nytte for nettsamfunnet i årene som kommer. I den forbindelse er kanskje ikke selskapets største bidrag disse applikasjonene, men dets arbeid med nettstandarder og innenfor åpen kildekode-fellesskapet i stedet.