Beoordeling van de expert
Voordelen
- Nauwe integratie met andere Creative Cloud-applicaties
- bekijk eenvoudig een voorbeeld van ontwerp en code op iOS- en Android-apparaten
- gebruik weblettertypen op uw bureaublad
- krachtige animatietools.
nadelen
- Applicaties hebben geen native UI en delen een inconsistent ontwerp
- preview-functies beperkt tot de Chrome-browser
- applicaties niet afzonderlijk verkrijgbaar.
Ons oordeel
Moet u een maandelijks abonnement betalen om deze tools te gebruiken? Tenzij u de animatiefuncties van Edge Animate nodig heeft, zou ik de prijs moeilijk te rechtvaardigen vinden, vooral wanneer vergelijkbare functies te vinden zijn in services zoals Typecast en Gridset. Voor meer ervaren teams weet ik niet zeker hoe nuttig deze tools zijn wanneer eenvoudigere tools voldoende kunnen zijn - men moet de kracht van pen en papier niet over het hoofd zien. Als u echter al een Creative Cloud-lid bent en sterk gehecht bent aan het app-ecosysteem van Adobe, kunnen ze nuttiger blijken te zijn.
Paul Lloyd, senior visueel ontwerper bij het in Brighton gevestigde webbureau Duidelijklinks, is onder de indruk van de nieuwe softwaretools voor webdesign van Adobe, maar heeft te maken met sterke concurrentie.
De verspreiding van mobiele apparaten heeft geresulteerd in een herbeoordeling van hoe we online ervaringen creëren. Waar ooit veilige defaults konden worden aangenomen, zien we het web nu als het onvoorspelbare beest dat het altijd is geweest. Onze processen passen zich aan deze vraag aan. Multidisciplinaire rollen, flexibele teams en een hoge mate van samenwerking zijn belangrijke principes van een responsieve workflow, waarbij de grens tussen ontwerp en ontwikkeling steeds vager wordt.
Een tijdlang leek Adobe hopeloos geen voeling te hebben met deze ontwikkelingen. Het geloofde dat zijn gepatenteerde Flash-technologie een sleutelcomponent van het web was en bracht een reeks webdesign-applicaties op de markt die ruim voor de introductie van breedband, laat staan smartphones, waren bedacht. Het bedrijf erkende de noodzaak om van koers te veranderen en ging in zee met normalisatie-instanties om de specificaties te verbeteren en ontwikkelde een moderne suite van webdesigntools genaamd Edge – kleinere taakgerichte software en ondersteunende diensten, vanaf de basis opgebouwd en geüpdatet regelmatig.
Heeft deze nieuwe aanpak kans van slagen? Zullen deze nieuwe tools creatievelingen helpen om boeiende ervaringen te creëren die werken in het volledige scala van het hedendaagse internet? Nu de Edge-suite zich bij Creative Cloud voegt, staan we op het punt om erachter te komen
Edge Reflow CC (preview)
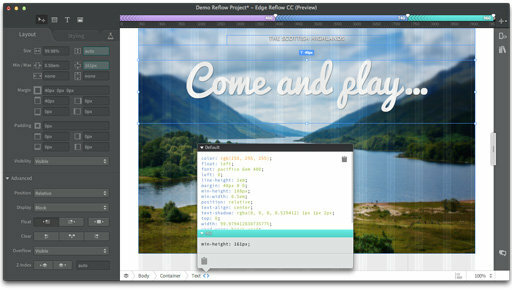
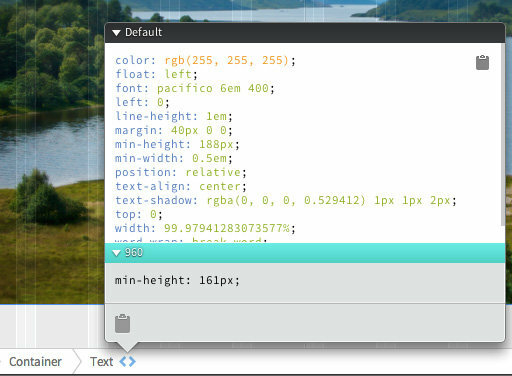
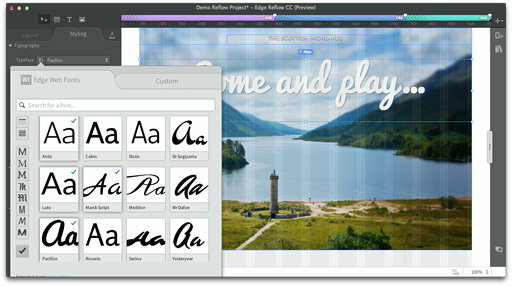
Op het eerste gezicht is Edge Reflow een verwarrende propositie: moet het worden gebruikt voor prototyping? Ontwerp? Ontwikkeling? Wanneer het wordt gezien als een communicatiemiddel, begint het veelbelovender te worden. Edge Reflow is in de eerste plaats bedoeld voor ontwerpers en helpt hen snel reagerende mock-ups te maken om klanten te laten zien en precieze CSS-stijlen te delen met ontwikkelaars.
De applicatie zelf is bovenop WebKit gebouwd en hoewel het uiterlijk en gedrag van het besturingssysteem ontbreekt, betekent dit wel dat documenten nauwkeurig worden weergegeven met behulp van HTML en CSS. Ontwerpen kunnen worden bekeken in Chrome, hoewel deze uitvoer niet bedoeld is voor openbare consumptie - een punt dat de applicatie tot het uiterste probeert te maken. Edge Reflow werkt ook met Edge Inspect, zodat u ook op mobiele apparaten een voorbeeld van uw werk kunt bekijken.


Een groot deel van de interface van Edge Reflow is gewijd aan het wijzigen van het uiterlijk van een pagina op verschillende breekpunten. De presentatie hiervan is duidelijk en ongetwijfeld nuttig voor degenen die nog niet bekend zijn met responsive design. Ontwerpers zijn vrij om pixel-, percentage- of em-metingen te gebruiken. De interface is een beetje onhandig - en soms ronduit verwarrend - en het kan even duren om een WYSIWYG-editor te begrijpen die zo nauw is gekoppeld aan CSS-lay-outconventies.

Edge Reflow is duidelijk een product dat nog in de kinderschoenen staat, maar de toekomst ziet er rooskleurig uit. Hoewel u al complexe lay-outs en ontwerpen kunt maken, zullen toekomstige updates een Photoshop of Illustrator-bestand dat als startpunt moet worden geïmporteerd, waardoor het responsieve ontwerpproces voor gebruikers van die gereedschappen.
Je zou ook kunnen zeggen dat Adobe het probleem overdenkt. In mijn eigen ervaring kunnen eenvoudige activiteiten zoals schetsen of een gesprek voeren met een collega naast een whiteboard zelfs de moeilijkste responsive design-problemen oplossen.
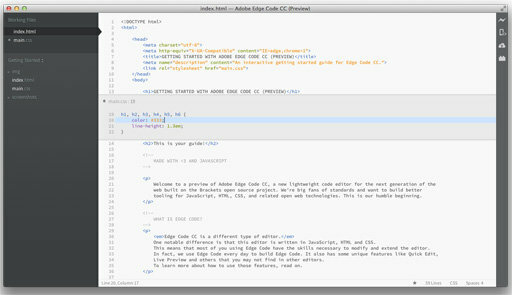
Randcode CC (preview)
Geen enkele reeks webontwikkelingstools zou compleet zijn zonder een code-editor. Edge Code is gebaseerd op de open source Beugels applicatie, een echt innovatieve teksteditor met unieke functies zoals live voorvertoning in de browser (nogmaals, dit werkt alleen met Chrome) en snelle inline bewerkingsfuncties. Het is nog steeds in bèta.

Rand inspecteren
Net als Edge Web Fonts is Edge Inspect de lijm die de Edge-suite samenbindt. Edge Inspect, formeel bekend als Shadow, stelt u in staat uw computer te koppelen met iOS- en Android-apparaten en vervolgens op afstand uw werk te inspecteren of er een voorbeeld van te bekijken. Nogmaals, alleen Chrome wordt ondersteund op de desktop.
Hoewel er andere vergelijkbare (en goedkopere) services beschikbaar zijn, kunnen ze ingewikkeld zijn om in te stellen. Als u een Creative Cloud-abonnee bent, is het logisch om Edge Inspect te gebruiken, gezien de nauwe integratie en het gebruiksgemak.
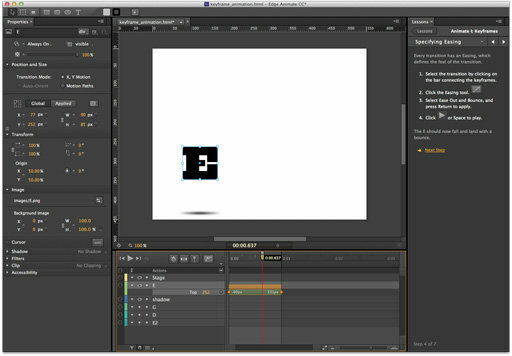
Edge animeren CC
Edge Animate CC, een hulpmiddel voor het maken van geanimeerde, interactieve webinhoud, is ongetwijfeld de vlaggenschiptoepassing binnen de suite en mogelijk ook een voorvechter van de Flash-kroon. De applicatie ziet er ongelooflijk gepolijst uit en biedt een eindeloze voorraad knoppen en knoppen voor animators om te tweaken.

De tijdlijn breekt duidelijk de structuur van een animatie af, waaraan complexe overgangen kunnen worden toegevoegd. Interessant is dat Edge Animate grafische effecten (zoals vervaging en filters) implementeert met behulp van CSS3-stijlen, die niet in alle browsers worden ondersteund. Dit is een goede zaak - naar mijn mening hoeven websites er niet in elke browser hetzelfde uit te zien - en het is bemoedigend om te zien dat Adobe progressieve verbetering omarmt.
Nou ja, tot op zekere hoogte. Of het nu gaat om leeg animeren
tags is een verstandige benadering voor animatie op het web staat open voor discussie. Ik vermoed dat degenen die zich bezighouden met toegankelijkheid en prestaties een extra stap zullen zetten om de uitvoer van Edge Animate geschikt te maken voor hun behoeften. Dat gezegd hebbende, lijkt het gegenereerde JavaScript redelijk redelijk in termen van downloadgrootte, en veel ervan kan rechtstreeks in de applicatie worden bewerkt.
Omdat ik geen script- of animatievaardigheden bezit, ben ik misplaatst om een gekwalificeerd oordeel te geven over deze applicatie en de code die deze genereert. Toch ziet het eruit als een leuke en capabele tool waarvan ik zeker weet dat velen deze graag zullen gebruiken.
Dus is het het allemaal waard?
Met workflows die nauwere samenwerking tussen klanten, ontwerpers en ontwikkelaars vereisen, kan de software van Adobe een waardevolle rol spelen. Een sterke focus op het communiceren van ideeën maakt Reflow in dit opzicht een bijzonder kansrijke toepassing. Het gebruik van weblettertypen op de desktop en het gelijktijdig bekijken van ontwerpen op mobiele apparaten met Edge Inspect zijn opvallende kenmerken. Het is gewoon jammer dat deze niet afzonderlijk verkrijgbaar zijn, maar achter een onbetaalbaar abonnementsmodel zitten.
Moet u een maandelijks abonnement betalen om deze tools te gebruiken? Tenzij u de animatiefuncties van Edge Animate nodig heeft, zou ik de prijs moeilijk te rechtvaardigen vinden, vooral wanneer vergelijkbare functies te vinden zijn in services zoals Typecast en Gridset. Voor meer ervaren teams weet ik niet zeker hoe nuttig deze tools zijn wanneer eenvoudigere tools voldoende kunnen zijn - men moet de kracht van pen en papier niet over het hoofd zien. Als u echter al een Creative Cloud-lid bent en sterk gehecht bent aan het app-ecosysteem van Adobe, kunnen ze nuttiger blijken te zijn.
Over het algemeen is het bemoedigend om te zien dat Adobe zijn houding ten opzichte van internet verbetert. Door Edge Code openlijk te ontwikkelen als Brackets, heeft het een innovatieve IDE geproduceerd die het schrijven van code leuk en creatief maakt. Zijn werk om CSS geavanceerde grafische mogelijkheden te bieden (vormen, regio's, overvloeimodi, aangepaste filters) zal de webgemeenschap de komende jaren ten goede komen. In dat opzicht zijn de grootste bijdrage van het bedrijf misschien niet deze applicaties, maar zijn werk aan webstandaarden en in plaats daarvan binnen de open source-gemeenschap.