Valutazione dell'esperto
Professionisti
- Stretta integrazione con altre applicazioni Creative Cloud
- visualizza facilmente in anteprima il design e il codice su dispositivi iOS e Android
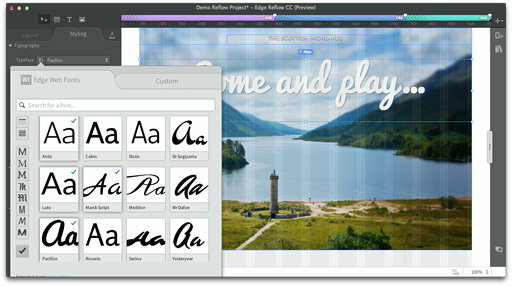
- usa i caratteri web sul tuo desktop
- potenti strumenti di animazione.
Contro
- Le applicazioni non hanno un'interfaccia utente nativa e condividono un design incoerente
- funzioni di anteprima limitate al browser Chrome
- applicazioni non disponibili per l'acquisto separatamente.
Il nostro verdetto
Dovresti pagare un abbonamento mensile per utilizzare questi strumenti? A meno che tu non richieda le funzionalità di animazione di Edge Animate, troverei difficile giustificare il prezzo, specialmente quando funzionalità simili possono essere trovate in servizi come Typecast e Gridset. Per i team più esperti, non sono sicuro di quanto siano utili questi strumenti quando strumenti più semplici possono essere sufficienti: non bisogna trascurare il potere di carta e penna. Tuttavia, se sei già un membro di Creative Cloud, fortemente legato all'ecosistema delle app di Adobe, potrebbero rivelarsi più utili.
Paul Lloyd, visual designer senior presso l'agenzia web con sede a Brighton Clearleft, è impressionato dai nuovi strumenti software di web design di Adobe, ma deve affrontare una forte concorrenza.
La proliferazione dei dispositivi mobili ha portato a una rivalutazione del modo in cui creiamo le esperienze online. Dove una volta si potevano presumere valori predefiniti sicuri, ora vediamo il Web come la bestia imprevedibile che è sempre stata. I nostri processi si stanno adattando per soddisfare questa domanda. Ruoli interdisciplinari, team agili e un alto grado di collaborazione sono principi importanti di un flusso di lavoro reattivo, con il confine tra progettazione e sviluppo sempre più sfumato.
Per un po', Adobe sembrava irrimediabilmente fuori dal contatto con questi sviluppi. Credeva che la sua tecnologia Flash proprietaria fosse un componente chiave del web e commercializzava una suite di applicazioni di web design concepite ben prima dell'introduzione della banda larga, per non parlare degli smartphone. Riconoscendo la necessità di cambiare rotta, l'azienda si è impegnata con gli organismi di normazione per migliorare le specifiche e ha sviluppato una suite moderna di strumenti di web design chiamati Edge – piccoli software orientati alle attività e servizi di supporto, costruiti da zero e aggiornati regolarmente.
È probabile che questo nuovo approccio abbia successo? Questi nuovi strumenti aiuteranno i creativi a creare esperienze avvincenti che funzionino nell'intera gamma del Web di oggi? Mentre la suite Edge si unisce a Creative Cloud, stiamo per scoprirlo
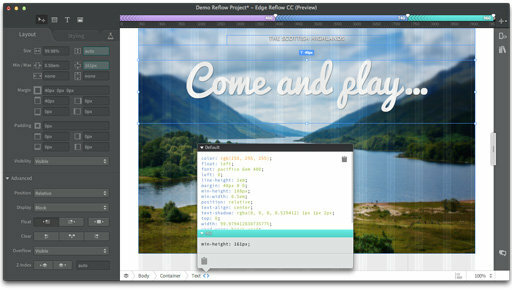
Edge Reflow CC (anteprima)
A prima vista, Edge Reflow è una proposta confusa: dovrebbe essere utilizzato per la prototipazione? Progetto? Sviluppo? Se visto come uno strumento di comunicazione, inizia a mostrare più promesse. Destinato principalmente ai progettisti, Edge Reflow li aiuta a produrre modelli rapidi e reattivi da mostrare ai clienti e condividere stili CSS precisi con gli sviluppatori.
L'applicazione stessa è basata su WebKit e, sebbene manchi dell'aspetto e del comportamento del sistema operativo nativo, ciò significa che i documenti vengono riprodotti accuratamente utilizzando HTML e CSS. I progetti possono essere visualizzati in anteprima in Chrome, sebbene questo output non sia destinato al consumo pubblico, un punto che l'applicazione fa di tutto per fare. Edge Reflow funziona anche con Edge Inspect, consentendoti di visualizzare in anteprima il tuo lavoro anche su dispositivi mobili.


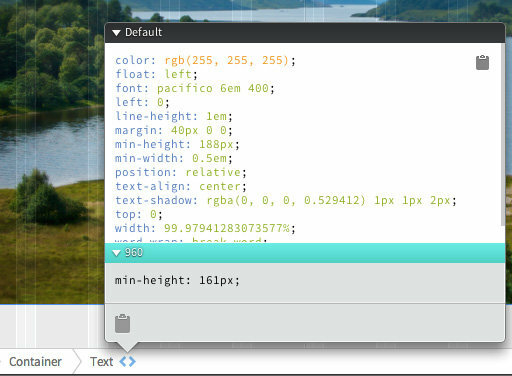
Gran parte dell'interfaccia di Edge Reflow è dedicata all'alterazione dell'aspetto di una pagina in diversi punti di interruzione. La presentazione di questi è chiara e indubbiamente utile per chi è nuovo al design reattivo. I progettisti sono liberi di utilizzare misurazioni in pixel, percentuale o em. L'interfaccia è un po' goffa - ea volte decisamente confusa - e potrebbe volerci un po' per capire un editor WYSIWYG così strettamente legato alle convenzioni del layout CSS.

Edge Reflow è chiaramente un prodotto agli inizi, ma il suo futuro sembra luminoso. Sebbene sia già possibile creare layout e design complessi, gli aggiornamenti futuri consentiranno un Photoshop o File di Illustrator da importare come punto di partenza, accelerando il processo di progettazione reattiva per gli utenti di quegli strumenti.
Si potrebbe anche dire che Adobe sta pensando troppo al problema. Nella mia esperienza, semplici attività come disegnare o conversare con un collega accanto a una lavagna possono risolvere anche i problemi più difficili di responsive design.
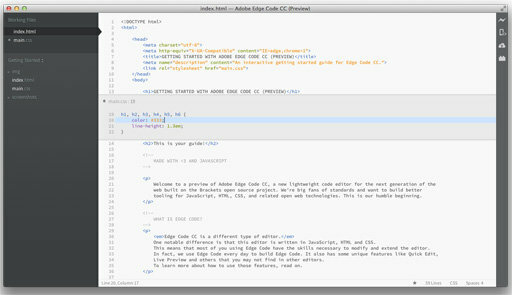
Codice bordo CC (anteprima)
Nessuna suite di strumenti di sviluppo web sarebbe completa senza un editor di codice. Edge Code si basa sull'open source Parentesi applicazione, un editor di testo veramente innovativo con funzionalità uniche come l'anteprima dal vivo nel browser (di nuovo, funziona solo con Chrome) e funzioni di modifica in linea rapide. È ancora in versione beta.

Ispezione bordo
Come Edge Web Fonts, Edge Inspect è il collante che lega insieme la suite Edge. Formalmente noto come Shadow, Edge Inspect ti consente di accoppiare il tuo computer con dispositivi iOS e Android, quindi ispezionare o visualizzare in anteprima il tuo lavoro da remoto. Ancora una volta, solo Chrome è supportato sul desktop.
Sebbene siano disponibili altri servizi simili (e più economici), possono essere complicati da configurare. Se sei un abbonato a Creative Cloud, ha senso utilizzare Edge Inspect, data la sua stretta integrazione e facilità d'uso.
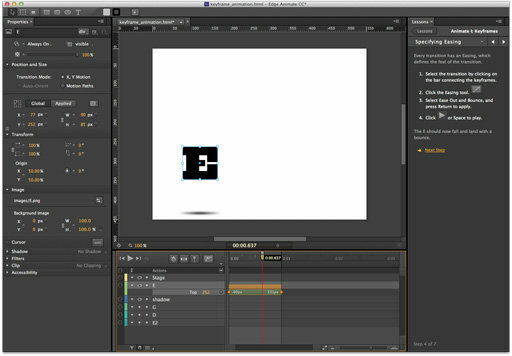
Bordo animato CC
Uno strumento per la creazione di contenuti Web animati e interattivi, Edge Animate CC è senza dubbio l'applicazione di punta all'interno della suite e anche possibile pretendente alla corona di Flash. L'applicazione sembra incredibilmente raffinata, fornendo una scorta infinita di pulsanti e manopole che gli animatori possono modificare.

La sequenza temporale scompone chiaramente la struttura di un'animazione, alla quale è possibile aggiungere complesse transizioni di andamento. È interessante notare che Edge Animate implementa effetti grafici (come sfocature e filtri) utilizzando gli stili CSS3, che non sono supportati in tutti i browser. Questa è una buona cosa - a mio avviso, i siti Web non devono avere lo stesso aspetto in tutti i browser - ed è incoraggiante vedere Adobe adottare miglioramenti progressivi.
Beh, fino a un certo punto. Se l'animazione è vuota
tag è un approccio sensato per l'animazione sul web è aperto al dibattito. Sospetto che coloro che si occupano di accessibilità e prestazioni faranno il possibile per rendere l'output di Edge Animate adatto alle loro esigenze. Detto questo, il codice JavaScript generato sembra abbastanza ragionevole in termini di dimensioni del download e gran parte di esso può essere modificato direttamente all'interno dell'applicazione.
Non possedendo né abilità di scripting né di animazione, sono fuori luogo per fornire un'opinione qualificata su questa applicazione e sul codice che genera. Tuttavia, sembra uno strumento divertente e capace che sono sicuro che a molti piacerà usare.
Quindi ne vale la pena?
Con flussi di lavoro che richiedono una collaborazione più stretta tra clienti, designer e sviluppatori, il software di Adobe potrebbe svolgere un ruolo prezioso. Una forte attenzione alla comunicazione delle idee rende Reflow un'applicazione particolarmente promettente sotto questo aspetto. L'utilizzo di caratteri Web sul desktop e l'anteprima dei progetti su dispositivi mobili contemporaneamente con Edge Inspect sono caratteristiche straordinarie. È solo un peccato che questi non siano disponibili separatamente, invece bloccati dietro un modello di abbonamento proibitivo.
Dovresti pagare un abbonamento mensile per utilizzare questi strumenti? A meno che tu non richieda le funzionalità di animazione di Edge Animate, troverei difficile giustificare il prezzo, specialmente quando funzionalità simili possono essere trovate in servizi come Typecast e Gridset. Per i team più esperti, non sono sicuro di quanto siano utili questi strumenti quando strumenti più semplici possono essere sufficienti: non bisogna trascurare il potere di carta e penna. Tuttavia, se sei già un membro di Creative Cloud, fortemente legato all'ecosistema delle app di Adobe, potrebbero rivelarsi più utili.
In generale, è incoraggiante vedere Adobe migliorare il suo atteggiamento nei confronti del web. Sviluppando Edge Code all'aperto come Brackets, ha prodotto un IDE innovativo che rende la scrittura del codice divertente e creativa. Il suo lavoro nel portare funzionalità grafiche avanzate ai CSS (forme, regioni, modalità di fusione, filtri personalizzati) andrà a beneficio della comunità web per gli anni a venire. A tale riguardo, il più grande contributo dell'azienda potrebbe non essere queste applicazioni, ma il suo lavoro sugli standard web e all'interno della comunità open source.